Add an Informational Panel
On this page

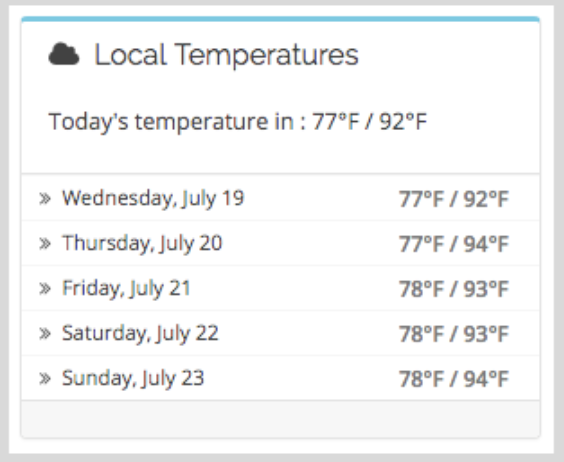
The customizable panels in the Client Area Homepage display quick information to clients when they log in.
You can customize this part of the Client Area to suit your brand and your customers’ needs. For example, you may want to add an informational panel to provide your customers with additional information on relevant pages.
Add an Informational Panel
This example uses the ClientAreaHomepagePanels hook and the menu item’s addChild() and moveToFront() methods. The WHMCS\User\Client class contains the information to query for this example’s weather data. This calls the United States National Weather Service’s National Digital Forecast Database web service and requires SOAP support in your PHP installation. It also uses the Carbon library for date manipulation and appear.
To add this panel to the Client Area Homepage:
- Translate the logged in user’s ZIP code into a latitude-longitude pair.
- Send the user’s latitude-longitude pair to the NDFD service to retrieve their local forecast.
- Add a Local Temperatures child panel to the homepage panels list with today’s temperatures in the panel’s body HTML.
- Add child items to the panel for the next five days of temperatures. WHMCS will display these temperatures in a list inside the panel.
- Move the local temperatures to the beginning so that they display first.
Create the includes/hooks/clientWeatherPanel.php file in your WHMCS installation using code like the example below. WHMCS will parse the file and hook when the page loads. It will run the hook function when the client visits the homepage after logging in.
Example Code
<?php
use Carbon\Carbon;
use WHMCS\Authentication\CurrentUser;
use WHMCS\View\Menu\Item;
add_hook('ClientAreaHomepagePanels', 1, function (Item $homePagePanels)
{
/** @var \WHMCS\User\Client $currentUser */
$currentUser = CurrentUser::client();
$today = Carbon::now()->startOfDay();
// Connect to the United States' National Weather Service.
// See http://graphical.weather.gov/xml/ for more information.
$soapClient = new SoapClient('http://graphical.weather.gov/xml/DWMLgen/wsdl/ndfdXML.wsdl');
// The weather API takes a latitude/longitude pair as input. Translate the
// current user's zip code into a coordinate pair.
$response = simplexml_load_string($soapClient->LatLonListZipCode($currentUser->postcode));
list ($latitude, $longitude) = explode(',', $response->latLonList);
// Query for the weather forecast and turn it into display data.
$response = simplexml_load_string($soapClient->NDFDGen($latitude, $longitude, 'glance'));
$maximumTemperatures = (array)$response->data->parameters->temperature[0]->value;
$minimumTemperatures = (array)$response->data->parameters->temperature[1]->value;
// Build the new temperature panel by adding a child panel to the panel
// list.
$todaysMaximum = $maximumTemperatures[0];
$todaysMinimum = $minimumTemperatures[0];
$weatherPanel = $homePagePanels->addChild('local temperatures', array(
'label' => 'Local Temperatures',
'icon' => 'fa-cloud',
'extras' => array(
'color' => 'blue',
),
'bodyHtml' => "<p>Today's temperature in {$currentUser->city}: {$todaysMinimum}°F / {$todaysMaximum}°F</p>",
));
// Add the 5-day temperature forecast as child items to the panel so WHMCS
// can present them nicely in a list.
for ($i = 1; $i <= 5; $i++) {
$day = $today->addDays(1);
$minimumTemperature = $minimumTemperatures[$i];
$maximumTemperature = $maximumTemperatures[$i];
$weatherPanel->addChild($day->format('l, F j'), array(
'label' => $day->format('l, F j'),
'icon' => 'fa-angle-double-right',
'badge' => "{$minimumTemperature}°F / {$maximumTemperature}°F",
'order' => $i,
));
}
// Finally, move the panel to the beginning of the panel list so it's
// displayed first.
$weatherPanel->moveToFront();
});
Last modified: 2025 March 19